




Majestic - Modèle de restaurant réactif compatible avec le modèle de page de destination Novi Builder par RockThemes

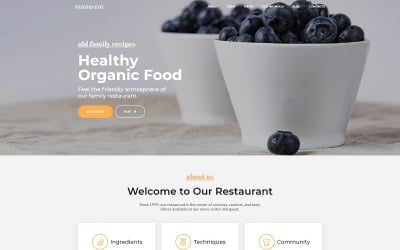
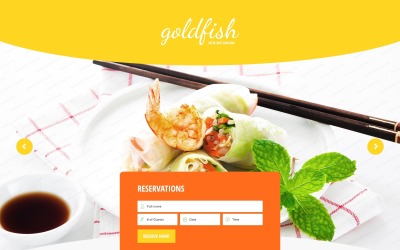
Restaurant - Modèle de page de destination HTML5 pour les services de café et de restauration par RockThemes

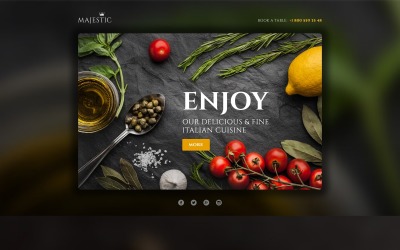
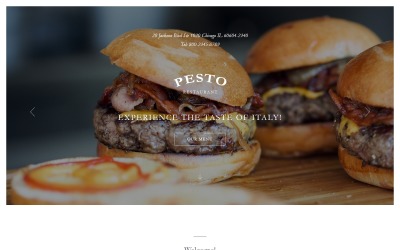
Pesto - Modèle de restaurant élégant compatible avec le modèle de page de destination Novi Builder par RockThemes


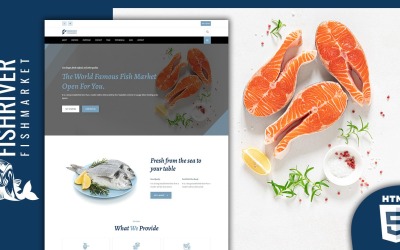
Modèle de page de destination du marché du poisson et des fruits de mer de Fishriver par Metropolitanthemes


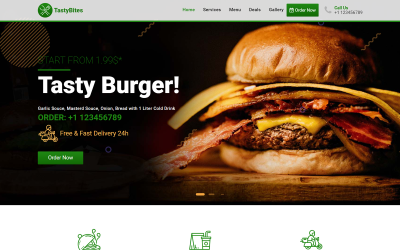
Meilleure collection de modèles de pages de destination pour les fruits de mer et les restaurants
Êtes-vous propriétaire d'un SeaFood & Restaurant et souhaitez-vous le promouvoir auprès de votre public local, ou peut-être souhaitez-vous davantage mettre l'accent sur les services à emporter ? Dans tous les cas, vous avez besoin d'une solution toute faite pour vous faire gagner du temps et de l'argent. Téléchargez des modèles de page de destination SeaFood & Restaurant pour atteindre vos objectifs.
Fonctionnalités que vous obtenez avec les modèles de page de destination SeaFood & Restaurant
Cette caractéristique est très importante, mais nos thèmes de débarquement de fruits de mer peuvent se vanter non seulement d'une apparence attrayante :
- Les utilisateurs recherchent souvent des restaurants à proximité dans des applications telles que Google Maps. Par conséquent, il est important non seulement d'indiquer l'adresse du café et les heures d'ouverture sur le site, mais également de remplir le profil de l'entreprise dans le plan de ville en ligne. L'utilisateur verra votre position exacte et l'application vous dira si le restaurant est ouvert.
- Compatibilité mobile totale. Les utilisateurs parcourront les menus ou commanderont la livraison de nourriture à partir de leur appareil préféré sans sacrifier la facilité de navigation et la navigation dans le catalogue.
- Les couleurs affectent la perception du contenu par les visiteurs, leurs émotions. Pour créer un délicieux design de site Web de café, utilisez des nuances chaudes de rouges, d'oranges, de jaunes et de violets. Les cocktails de cette couleur sont également plus populaires auprès des clients du restaurant.
- Excellent potentiel de personnalisation. Une interface visuelle intuitive de gestion des composants de la page vous permettra de changer leur position en un seul mouvement, d'éditer le contenu et d'ajouter les éléments souhaités.
Les visiteurs recherchent souvent un restaurant sur le pouce. Ils ont faim; ils n'ont pas le temps de trouver les informations dont ils ont besoin.
Comment attirer l'attention en utilisant Seafood Landing
Par conséquent, la structure du site doit être logique et simple, et la navigation doit être intuitive. Les informations qui aideront les clients potentiels à faire un choix comprennent :
- menu détaillé;
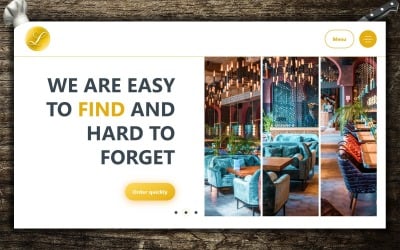
- photos de l'intérieur;
- description des services de l'établissement;
- horaires d'ouverture du restaurant, son emplacement ;
- avis d'invités ;
- informations sur l'équipe, le chef.
Qui peut utiliser les modèles de page de destination SeaFood & Restaurant
Les établissements de restauration reçoivent les principaux bénéfices grâce aux grandes célébrations - fêtes d'entreprise, mariages, anniversaires. Le site doit informer les visiteurs sur la disponibilité de ces services, leurs prix, leurs avantages par rapport aux autres cafés à proximité. Votre restaurant propose-t-il de la restauration ou de la décoration de salle ? Pourriez-vous s'il vous plaît le signaler sur votre page ?
Habituellement, une page de destination n'a pas pour objectif de vendre immédiatement. Lorsque les utilisateurs arrivent sur le site avec des publicités, ils sont trop froids et ne sont pas prêts à acheter. La tâche de la page de destination est de "réchauffer" un peu le client, de l'intéresser à vos services et de le faire passer à l'étape suivante de la transaction tout en lui demandant des contacts.
Comment utiliser les modèles de sites Web d'une seule page pour les fruits de mer et les restaurants
Lisez ce guide rapide pour voir quel site Web formidable vous recevrez en trois étapes :
- Choisissez un nom de domaine.
- Aller à l'hébergement.
- Client FTP. Il vous permettra de vous connecter à votre serveur hôte et d'y télécharger les fichiers de modèle.
- Un large éventail de thèmes pour les plates-formes de création de sites populaires. Pour éditer les templates seaFood & Restaurant, vous pouvez choisir le CMS : Moto CMS3, PrestaShop, Magento, WordPress, Shopify, etc.
- Enfin, vous devrez acheter et télécharger un modèle de page de destination et préparer le contenu qui y est hébergé. De nombreux modèles HTML ont été conçus spécifiquement pour le format de page de destination.
Rassemblez toutes les images et le texte que vous souhaitez mettre sur votre page de destination. Il est recommandé de conserver tous les fichiers au même endroit afin qu'à l'avenir, il vous soit plus facile de les ajouter au modèle et de les transférer sur le serveur.
